什么是CSS盒模型呢?
在網站布局中,我們會使用各種各樣的元素,這些元素本質上就是一個個小的容器,也稱之為盒子,盒子里面可以放置文本,圖片,或者其他元素。
什么是 CSS 盒模型呢?
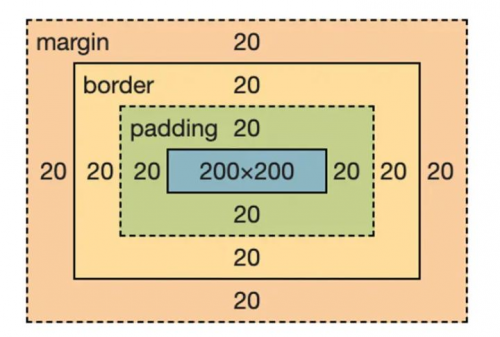
CSS 盒模型本質上是一個包裹每個 HTML 元素的盒子,包含 margin、border、padding 和 content 四個部分。
瀏覽器就是通過盒模型,來計算元素在網頁中占據的空間大小的。

前面我們介紹過這些盒模型的要素:Content,表示盒子的內容,包含文本、圖像等等。Padding,表示填充內容周圍的一個區域,它是透明的。Border,表示圍繞填充和內容的邊框。Margin,表示邊框以外的區域,它也是透明的。
我們來舉個例子。
創建一個 019-css-box-model 文件夾,在文件夾里創建一個 box-model-1.html 文件和一個box-model-1.css 文件。
構建 html 基礎代碼,引入樣式文件。為了便于比較效果,我們定義兩個 div 元素,添加不同的類名,補全文本。
HTML
<div class="box1">
盒子模型組成部分:內容,內邊距,邊框,外邊距
</div>
<div class="box2">
盒子模型組成部分:內容,內邊距,邊框,外邊距
</div>
CSS
* {
margin:0;
padding:0
}
div {
width: 200px;
height: 200px;
}
.box1 {
background-color: orange;
border:20px solid gray;
padding:20px;
margin:20px;
}
.box2 {
background-color: yellow;
}
打開 CSS 文件,定義通配符選擇器,聲明樣式 margin: 0,padding: 0。取消所有元素默認的邊距和填充樣式。
定義 div 選擇器,聲明樣式:width: 200px,height: 200px。為兩個 div 元素添加寬度和高度。
定義 .box1 選擇器,聲明樣式:background-color: orange。
定義 .box2 選擇器,聲明樣式:background-color: yellow。
在瀏覽器里預覽效果,兩個有背景顏色的盒子就做好了。
給 box1 添加樣式:border: 20px solid gray,為橙色的盒子增加一個邊框。
對比黃色的盒子,橙色盒子總寬度增加了 40px,總高度也增加了 40px。
繼續給 box1 添加樣式:padding: 20px。
此時橙色的盒子繼續變大。對比黃色的盒子,寬度和高度又增加了40px。
繼續給 box1 添加樣式:margin: 20px。
這時我們發現,因為添加了外邊距,橙色盒子的位置發生了偏移。
通過這個例子我們發現,給元素添加內填充、邊框以及外邊距之后,盒子會變大并發生位置變化。
那么,如何在所有瀏覽器中正確設置一個元素的寬度和高度呢?這對于精確的頁面布局,意義重大!
計算盒子的寬度和高度,請牢記這兩個公式:
盒子的寬度 = 內容寬度 + 左填充 + 右填充 + 左邊框 + 右邊框 + 左邊距 + 右邊距
盒子的高度 = 內容高度 + 上填充 + 下填充 + 上邊框 + 下邊框 + 上邊距 + 下邊距
再次強調:當應用 CSS 設置一個元素的 width 和 height 屬性時,只是設置了元素內容區域的寬度和高度。要計算一個元素的完整尺寸,必須要加上填充、邊框和邊距。
我們將上面這種計算元素大小的盒模型,稱作標準盒模型。
那能不能給元素設置了 margin 和 padding 屬性后,元素本身的寬高就固定為設置的這個值呢?這就要應用另外一種盒模型,叫做怪異盒模型。
給元素聲明 box-sizing 屬性,取值為 border-box,這個元素就按照怪異盒模型來呈現大小了。
我們先來做個例子。
在 019-css-box-model 文件夾下,創建一個 box-model-2.html 文件和一個box-model-2.css 文件。
構建 html 基礎代碼,引入樣式文件。為了便于比較效果,我們還是定義兩個 div 元素,添加不同的類名,補全文本。
HTML
<div class="box1">
我是一個div,用來演示怪異盒子
</div>
<div class="box2">
我是一個div,用來進行做比較
</div>
CSS
*{
margin:0;padding:0
}
div{
width: 200px;
height:200px;
}
.box1{
background-color: orange;
box-sizing: border-box;
border:20px solid gray;
padding:20px;
margin:20px
}
.box2{
background-color: yellow;
}
打開 CSS 文件,定義通配符選擇器,聲明樣式 margin: 0,padding:0。取消所有元素默認的邊距和填充樣式。
定義 div 選擇器:聲明樣式:width: 200px,height: 200px。
定義 .box1 選擇器,聲明樣式:background-color: orange。
定義 .box2 選擇器,聲明樣式:background-color: yellow。
在瀏覽器里預覽效果,兩個有背景顏色的盒子就做好了。
給 box1 添加樣式:box-sizing: border-box,觸發怪異盒模型。繼續添加樣式 border: 20px solid gray,padding:20px。
可以看到,box1 添加了邊框和內邊距,但是大小并沒有改變,寬高仍然是200px。顯而易見,內容的大小被壓縮了。
繼續為 box1 添加樣式:margin: 20px。
大家可以猜一下,外邊距會不會繼續壓縮內容呢?
仔細觀察一下,box1 位置發生了偏移,觀察一下容器的大小,并沒有變化。
所以,怪異盒模型寬度和高度的計算公式為:
盒子的寬度 = CSS樣式設置的 width 值 + 左邊距 + 右邊距
盒子的高度 = CSS樣式設置的 height 值 + 左邊距 + 右邊距
實際上,box-sizing 屬性還有一個值: content-box,就是用來觸發元素的標準盒模型。這也是元素盒模型的默認值,如果沒有給元素設置 box-sizing 屬性,容器的大小就按照標準盒模型來計算。
回到樣式代碼,將 box1 的 box-sizing 屬性值修改為 content-box。
我們發現,容器總寬高變為了 320px。
注釋掉box-sizing: content-box,容器的總寬高仍然是 320px。

HTML
<!--回答問題: -->
<div class='box'></div>
<style>
div {
width:100px;
height:100px;
background-color:orange;
box-sizing:content-box;
border:10px solid gray;
}
.box {
width:200px;
padding:200px;
border-top:10px solid yellow;
margin:20px 30px;
}
</style>

猜你喜歡LIKE
相關推薦HOT
更多>>
影視剪輯這樣做,你也能火!
看了這么多類型的視頻,最好入手的且漲粉快的莫過于影視剪輯類賬號。不過這也不是隨便剪剪就可以的,也有很多小伙伴不知道怎么制作。如果你要在...詳情>>
2023-04-20 11:19:19
抖音粉絲團怎么升級快
頻繁地發布內容:保持良好的發布頻率,有助于維持用戶的興趣,并吸引新用戶。與其他用戶合作:給其他目標受眾相似的用戶點贊和評論,可以吸引更...詳情>>
2023-04-11 11:45:12
javastringbuffer類有哪些方法
Java中的StringBuffer類和StringBuilder類都可以動態地創建和修改字符串,StringBuffer是線程安全的,而StringBuilder則是非線程安全的。下面是...詳情>>
2023-03-17 16:16:19
pyecharts是什么?主要特點是什么
Pyecharts是一款基于Python語言的開源數據可視化庫,它使用Echarts.js作為底層渲染引擎,支持生成各種常見的圖表,如折線圖、柱狀圖、散點圖、...詳情>>
2023-03-03 11:49:02熱門推薦
發抖音帶話題流量更高?
沸抖音買1000粉會封嗎?那些短視頻運營你不得不知道的事情
熱做短視頻你不得不知道的事情之抖音流量池分配規則
熱影視剪輯這樣做,你也能火!
新抖音發日常和作品有什么不一樣
抖音粉絲團怎么升級快
mysql和mariadb有什么區別
javastringbuffer類有哪些方法
怎樣把mysql卸載干凈?mysql怎么卸載干凈重裝
pyecharts是什么?主要特點是什么
視頻剪輯軟件哪個好?電腦軟件vs手機軟件
vugen(virtualusergenerator)的作用是什么
mvvm的概念、原理及實現
meta viewport是做什么用的?























 京公網安備 11010802030320號
京公網安備 11010802030320號